39 contact form 7 inline labels
css - Bootstrap 5 form-group, form-row, form-inline not working … 23.05.2021 · How to migrate an .inline-form to Bootstrap 5+ TLDR: Replace the Bootstrap 4 inline-form class with flexbox helper classes: d-flex flex-row align-items-center flex-wrap. If you used the mr-* class to space your form elements, replace these with the equivalent me-* classes ("margin end"). E.x. mr-2 becomes me-2. Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ).
How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you).

Contact form 7 inline labels
Contact Form 7 einrichten - Ultimative Anleitung In dieser Contact Form 7 Anleitung erfährst Du Step by Step, wie Du mit CF7 ein simples Kontaktformular in WordPress Seite einbinden kannst. Contact Form 7 CSS styling: Customize CF7 with CSS The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ? How to Style Contact Forms in WordPress (With Examples) 23.06.2020 · Sweet Grace Ministries as styled their contact form to include the accent color in the form field titles, as well as within the drop-down menu. Font Styling. GirlBoss tweaked the font style on their submit button. Symbols vs. Word Labels. UnMarketing has included some eye catching symbols as form labels. Final Thoughts. Now you’re all set!
Contact form 7 inline labels. Tailwind CSS Forms - Flowbite Use the Tailwind CSS form and input elements such as checkboxes, radios, textarea, text inputs to collect information from users with Flowbite Docs | Contact Form 7 Getting started Getting started with Contact Form 7Admin screenHow tags workEditing form templateSetting up mailEditing messagesAdditional settingsIntegration with external APIs Creating forms Text… Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Free General Use template for Contact Form 7 - CF7 Skins Blog You can also use this template to start creating forms on your own quickly. 1. Copy the free General Use template code Firstly, you need to copy the General Use template code below: Your Details Name [text text-914] Email [email* email-665] Phone [tel tel-931]
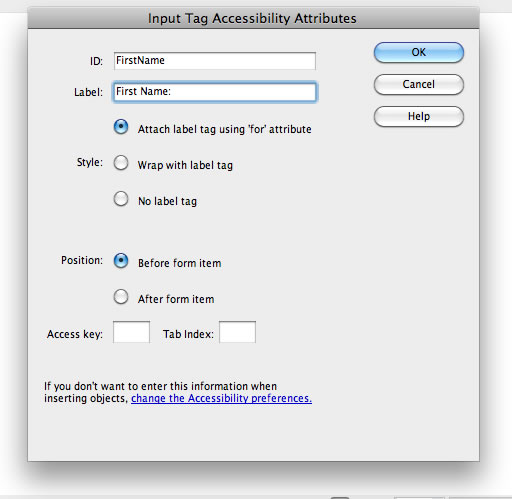
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. Custom layout for checkboxes and radio buttons - Contact Form 7 Reversing checkbox-label order By default, Contact Form 7 renders a checkbox in front of its label like the following: You can reverse this order by adding label_first option to the checkbox tag. [checkbox your-cb label_first "Option 1" "Option 2" "Option 3"] Rendering checkboxes as block instead of original inline Form Design Best Practices: Structure, Inputs, & Labels | Adobe … 12.03.2020 · Inline labels (placeholder text) A label set as a placeholder in an input field will disappear once the field gains focus; the user will no longer be able to view it. While placeholder text might work for two-field forms (a simple log-in form with username and password fields), it’s a poor substitute for visual labels when more information is required from the user. 15 Best Contact Form Design Examples of 2022 - Venture Harbour In terms of generating valuable leads and interactions from users, possibly not so much - but that's Zeroqode's call to make. And Zeroqode isn't done yet, by the way. Directly after its nice and easy contact form, the company hits you with a big, bold CTA section asking which kind of project people want to work on.
Working with forms | Django documentation | Django GET and POST ¶. GET and POST are the only HTTP methods to use when dealing with forms.. Django’s login form is returned using the POST method, in which the browser bundles up the form data, encodes it for transmission, sends it to the server, and then receives back its response.. GET, by contrast, bundles the submitted data into a string, and uses this to … Delft Stack - Best Tutorial About Python, Javascript, C++ ... Free but high-quality portal to learn about languages like Python, Javascript, C++, GIT, and more. Delf Stack is a learning website of different programming languages. How to Style Contact Forms in WordPress (With Examples) Jun 23, 2020 · Sweet Grace Ministries as styled their contact form to include the accent color in the form field titles, as well as within the drop-down menu. Font Styling. GirlBoss tweaked the font style on their submit button. Symbols vs. Word Labels. UnMarketing has included some eye catching symbols as form labels. Final Thoughts. Now you’re all set! Form Design Best Practices: Structure, Inputs, & Labels ... Mar 12, 2020 · A form is a type of conversation. And like any conversation, it should consist of logical communication between two parties: the user and the app. The form structure defines a skeleton for your form and that is the reason why we explore form best practices in the context of form structure. Ask only what’s required
Contact Form 7 use case examples / SoCanny You will need the urls to these when creating your forms. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process.
Discover our Electronic Shelf Labels (ESL) - SES-imagotag VUSION Price labels have unique and key features to digitize physical retail. Digital price tags enhance responsiveness, precision and quality in pricing execution. They effectively take the pain out of changing manually paper labels, therefore freeing associates’ time so they focus on higher-value-added tasks such as customer service.
javascript - Contact Form 7 In-Field-Labels - Stack Overflow I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. I have since used a jQuery code snippet I found to implement some In-field-Labels but for some reason when I click in the ...
Conditional Fields for Contact Form 7 Tutorial The message they get should vary depending on what they selected in the support type drop down list. Getting started Make sure Contact Form 7 and Conditional Fields for Contact Form 7 are both installed and activated on your WordPress site. In the WordPress admin, go to Contact > Add New to create a new form. Enter the form code below:
How To Create a Responsive Inline Form With CSS - W3Schools Step 1) Add HTML. Use a element to process the input. You can learn more about this in our PHP tutorial.
Contact Form 7 - Multiple text fields on the same line 18 Mar 2017 — I can't figure out how to customize the layout. I'd like some of the text fields to be displayed on the same line but I don't find the correct ...
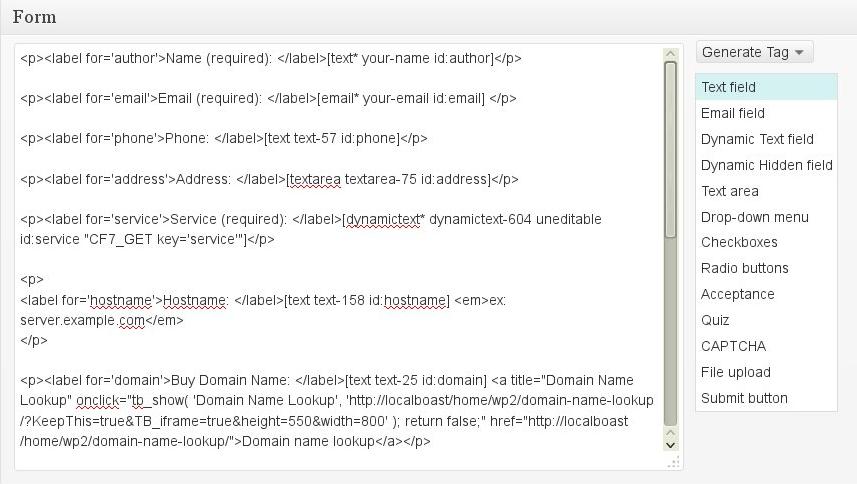
Text fields | Contact Form 7 Both text and text* are used for single-line input and accept any form of text. The difference between them is that text* connotes a required field. In Contact Form 7's convention, all types of tags with an asterisk '*' mean that these are required fields.
Bootstrap 5 form-group, form-row, form-inline not working May 23, 2021 · How to migrate an .inline-form to Bootstrap 5+ TLDR: Replace the Bootstrap 4 inline-form class with flexbox helper classes: d-flex flex-row align-items-center flex-wrap. If you used the mr-* class to space your form elements, replace these with the equivalent me-* classes ("margin end"). E.x. mr-2 becomes me-2.
Better Contact Form 7 Checkboxes & Radio Buttons 1. In the Skins section of your Contact Form 7 form, go to the Form tab. 2. Select Checkbox (Option) or Radio Button (Option) from the FIELDS (CF7 TAGS) & add it to your form. 3. Click the Edit icon on the form field. 4. In the Checkbox (Option) or Radio Button (Option) panel, enter the necessary details. 5.
How to Create Web Forms in Bootstrap CSS [Examples] 25.01.2022 · Like the address form style, it requires the .row class and .col-*-* classes. The .col-form-label class is also used to ensure the labels are vertically centered with their associated form controls. Bootstrap Inline Form. The Bootstrap inline form displays a series of labels, form controls, and buttons on a single horizontal row.
How to Style Contact Form 7 Forms in WordPress - WPBeginner First, you'll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, you can head over to Contact » Add New from your WordPress dashboard. You can now edit the form for your website and start by entering a title for your form.
How to show two columns on Contact Form 7 - Developer Rocket If you don't want to use Contact Form 7 or WP Forms, Elementor has a great built-in form builder. With the Elementor form element, you can easily add two or ...
Best Tutorial About Python, Javascript, C++, GIT, and more – Delft … Free but high-quality portal to learn about languages like Python, Javascript, C++, GIT, and more. Delf Stack is a learning website of different programming languages.
How to make and appear on the same line on an HTML form? The more efficient way to do this is to add a class to the labels and set the float: left; to the class in CSS. Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" class to have the label and input on the same line.
How To Add Custom CSS To Contact Form 7 Web Forms Contact Form 7 input fields and text area CSS The following CSS code snippet will style the font size, form input fields, text area, background color, font color, form width, and padding. Once again, if you use the code below without modification, you should see each of the form fields in a light grey shade.
Smart Grid-Layout Design for Contact Form 7 - WordPress.org Smart Grid-Layout Design for CF7 - allows responsive grid layout Contact Form 7 form designs, enabling modular designs of complex forms, and rich inter-linking of your CMS data with taxonomy/posts populated dynamic dropdown fields. Documentation This plugin has a substantial set of FAQs and screenshots that is has a lot of information.
Discover our Electronic Shelf Labels (ESL) - SES-imagotag VUSION Digital Labels’ components come from highly reliable and market-leading vendors, ensuring the highest ESL quality in the industry (100% inline test success). Security Through continues focus on security and investments in R&D, SES-imagotag ensures compliance with current big wave of IoT Device Cybersecurity legislation so that retailers and brands can safely …








![[R-bloggers] Using R: from plyr to purrr, part 0 out of however many (and 7 more aRticles)](https://blog.ephorie.de/wp-content/uploads/2019/10/divorce-300x214.png)
![[R-bloggers] Analyzing the bachelor franchise ratings with gtrendsR! (and 5 more aRticles)](https://images.squarespace-cdn.com/content/v1/58eef8846a4963e429687a4d/1569941690519-MBZVS75UPBJTXKYSMSWQ/ke17ZwdGBToddI8pDm48kNDA1KKPnejvrc8aNB1h53BZw-zPPgdn4jUwVcJE1ZvWQUxwkmyExglNqGp0IvTJZamWLI2zvYWH8K3-s_4yszcp2ryTI0HqTOaaUohrI8PIjHLWuwBbADm0MZINiIRysSDatOqqyHJCPagsf66aG2w/unnamed-chunk-9-1.png)


![∎ [PDF] Dark Entities edition by David Dunwoody Tom Moran Literature Fiction eBooks | Good Pdf ...](https://blogger.googleusercontent.com/img/proxy/AVvXsEhDyo6_iLi8-O_0r41aCNliGK1yuv4Ldy34KvSWhrhyphenhyphenAJaRXNkGgVYng6La2rG0X33SD0VYTJwpBxj8em9bZat5hogvfjyyeJglaRjMNj5sPrQOdYfR0wmrI57NODasYdQ2UJEQdDbLDLmVpZ0KR8fbilC5iy3rlQCu0HxHx_xqzoiv_K6BQjMFq43Kv6F93YeayYeJllWnpXA1Dv8jG_ynsmS8jCikgjzGM1TzmX61HSywnBSQSpjk4rDGYbVAahUD9lRDd6OSzthWVOE0W_W9HdPAA6eKlri7Okg=w1200-h630-p-k-no-nu)



Post a Comment for "39 contact form 7 inline labels"