40 chart js doughnut labels
chartjs-plugin-doughnutlabel / samples - GitHub Pages Chart.js plugin for doughnut chart to display lines of text in the center Doughnut Empty State | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Data structures (labels) Plugins; Doughnut and Pie Charts; Last Updated: 5/25/2022, 2:06:57 PM. ← Chart Area Border Quadrants → ...
quickchart.io › custom-pie-doughnut-chart-labelsCustom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {
Chart js doughnut labels
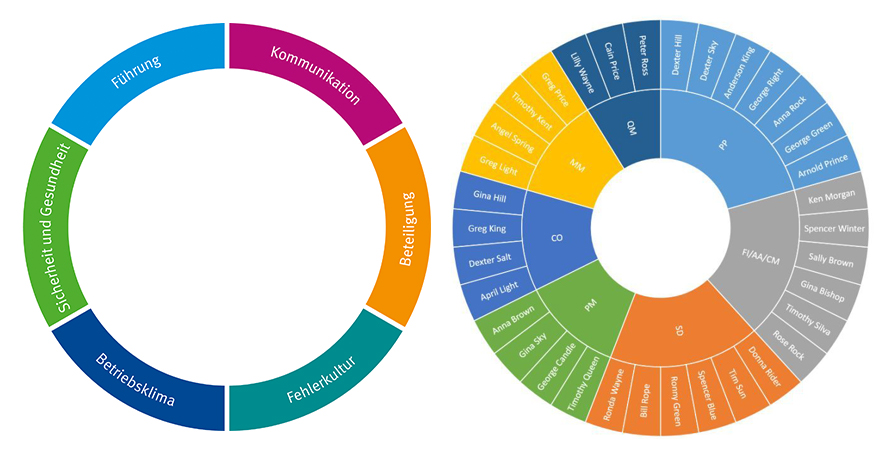
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other. stackoverflow.com › questions › 43604597How to customize the tooltip of a Chart.js 2.0 Doughnut Chart? Apr 25, 2017 · I'm trying to show some data using a doughnut chart from Chart.js2. My current chart looks like this: My desired output must show another attribute, which is the percentage, and looks like this: I've read the documentation, but I can't cope with this because it's very general and I'm new to JavaScript. My code for the first chart is the following: jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
Chart js doughnut labels. Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ... HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. chartjs-plugin-datalabels / samples - Les 5 Saisons Survey Chart.js plugin to display labels on data. Documentation GitHub. Charts Displaying labels on a Doughnut Chart using Chart.js Displaying labels on a Doughnut Chart using Chart.js Ask Question 1 I am really stuck at the moment. Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong.
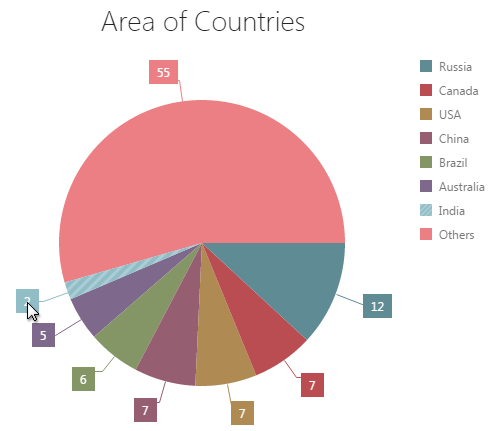
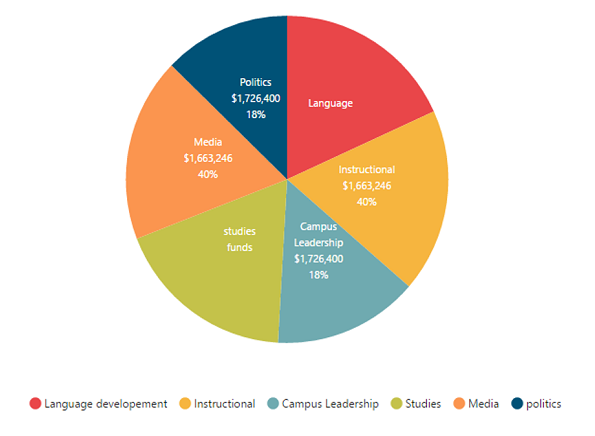
Chart.js show doughnut chart labels on outside Chart js sometimes not finding id ; chartjs-plugin-annotation can't do auto-adjust on y-axis on line chart ; chart.js line chart and "correct" spacing between points? (i.e. horizontal position based on percent of width, not fixed) Doing insertionSort with Chart JS chartjs-plugin-labels examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) Educandus_Charts. Ramomjcs. vue-chartjs demo (forked) 4x0s9. anshuman-anand. bkxkz. stacked bar chart grab test. ... About Chart.js plugin to display labels on pie, doughnut and polar area chart. 22,379 Weekly Downloads. Latest version 1.1.0. License MIT. Packages Using it. Issues Count 144. Stars 521. Labels for pie and doughnut charts - Support Center To format labels for pie and doughnut charts: 1 Select your chart or a single slice. Turn the slider on to Show Label. 2 Use the sliders to choose whether to include Name, Value, and Percent. 3 Use the Precision setting allows you to determine how many digits display for numeric values. 4 React Chart.js Data Labels - Full Stack Soup Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area. Source Code Please get the source files for this demo.
› other-charts › doughnutDoughnut | Chart.js May 25, 2022 · config setup actions ... Chartjs Plugin Datalabels Examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. Sandbox group Stacked. bhavesh112. qoeoq. gauravbadgujar. Find more examples. About Chart.js plugin to display labels on data elements 227,920 Weekly Downloads. Latest version 2.0.0. License MIT. Packages Using it. Issues Count 281. Stars 688. External ... Possibility for adding multiple label-arrays for multiple ... - GitHub When creating a doughnut diagram with multiple rings there seems to be no option for adding different arrays of labels. One array for each dataset. For example in this chart a option, so every item has it's color name as label (tooltip):... How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. Installation
JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices.
GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle. Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts. Demo. Have a look at the Demo page. Table of contents. Installation; Usage example; Development; License; Installation. Install through npm:
Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.
GitHub - alexkuc/chartjs-plugin-doughnutlabel-rebourne: Chart.js plugin ... *Option api is a really-low level and intended for developers and those who are familar with internal workings of Chart.js (or have experience making plugins).. Note that more specific scope will override more global. For example, if you declare color in plugin scope and in label scope, value from label scope will win.. Options with global scope have a special meaning - they will always have a ...
I want to write some text inside the donut centre and change the lable of slices of donut chart ...
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Base on @rap-2-h answer,Here the code for using text on doughnut chart on Chart.js for using in dashboard like. It has dynamic font-size for responsive option ...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
Doughnut | Chart.js Open source HTML5 Charts for your website. config setup actions
› docs › latestDoughnut and Pie Charts | Chart.js May 25, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ...
JavaScript Donuts Chart Gallery | JSCharting Donut Multi. Multiple donut series with multiple shape labels. Edit. Created with JSCharting. Apple Product Sales 59.5% 13.8% 26.7% 77.9% 6.5% 15.6% 2011 121.42M Units Sold 2018 279.48M Units Sold iPhone Mac iPad.
Add label lines to chart.js doughnut chart How to push the polar area slices from the center in chart.js ; Cannot change the color of column chart according to its value ; Adding value and percentage lables to chart.js doughnut chart - angular ; Add label lines to chart.js doughnut chart
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
stackoverflow.com › questions › 43604597How to customize the tooltip of a Chart.js 2.0 Doughnut Chart? Apr 25, 2017 · I'm trying to show some data using a doughnut chart from Chart.js2. My current chart looks like this: My desired output must show another attribute, which is the percentage, and looks like this: I've read the documentation, but I can't cope with this because it's very general and I'm new to JavaScript. My code for the first chart is the following:
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other.













Post a Comment for "40 chart js doughnut labels"